O Elementor é plugin do WordPress para construção de páginas, ele é um dos mais populares nessa categoria. Ele possui uma versão gratuita, muito utilizado para criação de Landing Pages, e possui a versão PRO, onde você consegue construir um site inteiro de modo visual utilizado o Elementor PRO.
Um dos recursos do Elementor PRO é possibilidade de criar formulários sem necessidades de outros plugins. E com isso você consegue definir diversos campos, incluindo campos de data. Esse campo de data, exibe um calendário, só que esse calendário está em inglês, e se seu site é em português, não faz muito sentindo ter essa opção em inglês. Nesse tutorial vamos aprender como deixar ele em português.
O calendário ele fica assim por padrão, em inglês :
Precisaremos adicionar código para fazer modificações, poderemos fazer direito do tema ou mesmo criando algum plugin para essa modificação.
Mas podemos utilizar um plugin que possamos adicionar código PHP, esse plugin é o Code Snippets
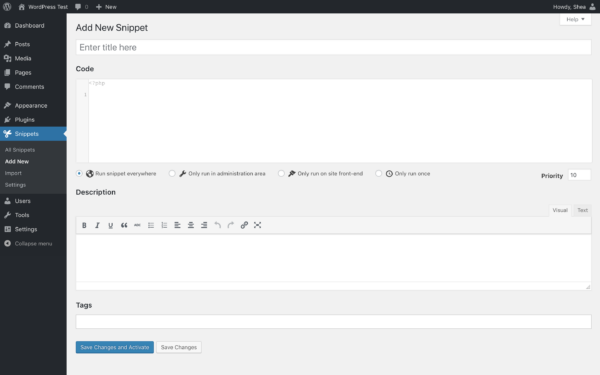
Ao instalar e habilitar, ele exibirá no menu do lado esquerdo o item Snippets, basta adicionar Snippets > Adicionar Novo
Você pode definir um titulo, para organizar. No campo código iremos adicionar nosso código.
/*Adicionamos no action, wp_enqueue_scripts, o script da tradução em português*/
add_action('wp_enqueue_scripts', function(){
/*No terceiro parâmetro, adicione o valor flatpickr para poder adicionar o script apos o script flatpickr que adicionar o calendário no campo*/
wp_enqueue_script('flatpickr.pt', 'https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.9/l10n/pt.js', ['flatpickr'], '4.6.9', true);
});
Nesse primeiro código, é adicionado o script da tradução flatpickr, agora adicionaremos o código que irá adicionar a tradução:
add_action('wp_footer', function () {
echo "<script>
document.addEventListener('DOMContentLoaded', function(){
if(typeof window.flatpickr == 'function' ) {
flatpickr.localize(flatpickr.l10ns.pt);
}
});
</script>";
});
Nesse trecho, adicionar na action wp_footer um script javascript, onde esperamos o carregamento do DOM do navegador, verifica se o script flatpickr existe na página, e depois adicionamos o código tradução, que será o flatpickr.l10ns.pt, que será aplicado de forma geral.
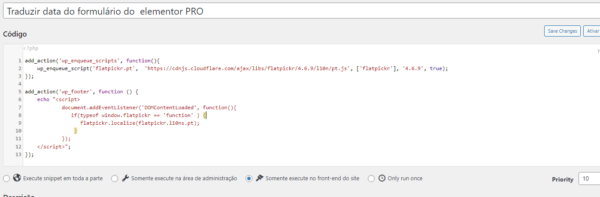
No plugin Code Snippets ficará assim:
Dessa forma, quando usar o formulário do Elementor PRO, e campo tipo da data, ele ficará como na imagem abaixo, português:
Segue abaixo, o código no gist, para poder consultar e/ou copiar:
https://gist.github.com/davidchc/d6b8545a5b1a816a9382cacf503aded0
Espero que tenham gostado, e até a próxima
Você gostou dessa aula? Nós possuímos diversos cursos sobre WordPress que ajudará a dominar essa ferramenta. Não perca tempo, assine agora, e venha estudar com a gente