A lentidão em um website pode ser ocasionado por diversos motivos. Desde a má otimização do código e imagens que compõem a página como a escolha de um host de má qualidade ou um plano de hospedagem muito aquém do que seu site precisa. Não fique triste, há solução e o nome dessa solução é CDN.
Mas o que muitos não sabem é que quando se usa WordPress é possível reduzir consideravelmente a lentidão de carregamento do site.
Para que isso seja possível será necessário o uso de um Plugin de Cache. Mas afinal de contas, o que são os caches?
Cache é um recurso de armazenamento de arquivos de um website. O Cache pode estar no servidor ou até mesmo em seus browses. Já percebeu que quando você entra em um site, ele demora mais para carregar do que da próxima vez que entrar nesse mesmo site?
Isso ocorre pelo simples fato do seu navegador armazenar os arquivos estáticos como imagens, html, etc… Dessa forma, das próximas vezes que você entrar no site, ao invés da requisição ser no servidor onde o site está hospedado ela será em seu próprio navegador, exibindo de forma mais rápida os arquivos que foram armazenados nele.
Se você quer fazer um teste, vá até as configurações do seu navegador e limpe todo cache, histórico, etc… Verá que na próxima navegação, os sites parecerão mais lentos e as imagens carregarão mais devagar. Isso por que no primeiro acesso, as requisições são do servidor onde o site está hospedado.
Existem recursos em hosts como o varnish cache que já oferecem um sistema altamente eficaz para cacheamento de todo seu site.
Sites dinâmicos
Com o surgimento dos sites dinâmicos, ou seja, sites que se conectam e armazenam dados em banco de dados, a lentidão se tornou maior. A cada vez que você acessa uma página, o conteúdo que é exibido nela estará sendo impresso através da conexão que o site tem com o banco de dados e suas tabelas onde o conteúdo fica armazenado.
Por esse motivo, sites “estáticos”, ou seja, sem conexão com banco de dados carregam mais rápidos, já que não precisam dessa requisição.
E para amenizar isso, muitos sistemas de otimização incluem o banco de dados em cache otimizando sua requisição.
O que é CDN?
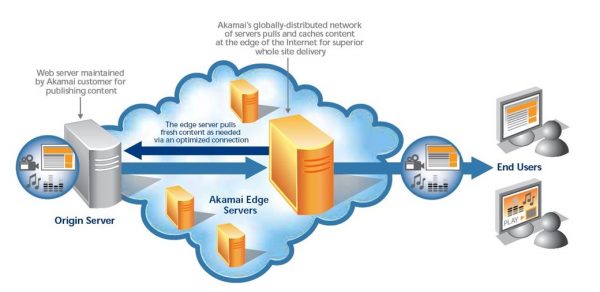
Content Delivery Network (Rede de Distribuição de Conteúdo em tradução livre para o português), ou carinhosamente CDN é um recurso que permite aproximar a requisição do usuário a um servidor mais perto. Ficou confuso? Explico!
Quando você hospeda um site em um host em que seu servidor fique situado nos Estados Unidos, a requisição desse site para que reside longe desse servidor será maior do que a requisição de quem reside próximo a esse servidor.
Portanto, de forma bem simplificada, quem reside mais perto de onde seu site está hospedado tem uma requisição mais rápida, ocasionando assim em um carregamento de site mais rápido também.
O que o CDN faz é basicamente regionalizar o armazenamento dos dados, facilitando o acesso a eles de computadores de diferentes partes do planeta.
Elas hospedam um determinado conteúdo em servidores espalhados em várias partes, permitindo dessa forma a distribuição de conteúdo de forma eficaz independente de onde o acesso é realizado.

Redução de tempo e de custos
As CDNs fazem sucesso não só porque agilizam a transferência de dados entre os servidores e o seu computador, mas também porque são soluções mais baratas do que manter uma estrutura própria para fazer o serviço, especialmente se o público-alvo do site está espalhado em diversas regiões do mundo — ou de um grande país, como Brasil.
Amazon CloudFront
Amazon CloudFront é uma rede de entrega de conteúdo (CDN) oferecido pela Amazon Web Services. Nesse artigo, iremos integrar seu blog WordPress com a Amazon CloudFront através do Plugin W3 Total Cache.
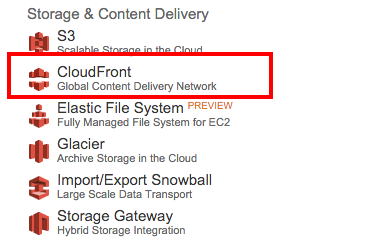
O primeiro passo é criar uma conta na Amazon AWS. Dentro do DashBoard, você terá uma série de serviços da Amazon, coo o CloudFront.
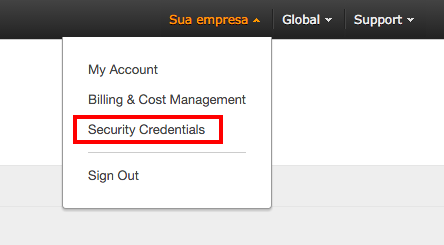
Porém, antes de acessar o serviço, você deve criar um usuário com a devida permissão para uso do recurso. O que eu recomendo é você criar um usuário e senha únicos para esta utilização. Para isso, no topo do site à direita superior, acesse Security Credencials.
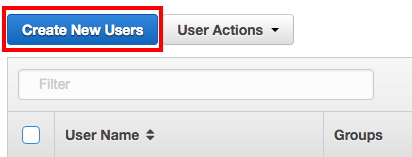
Ao acessar a área de credenciais, ao lado direito clique sobre “Users” e posteriormente, “Create New Users”.
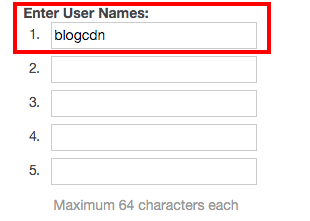
Como dito anteriormente, de preferência crie um usuário único para o uso da CDN.
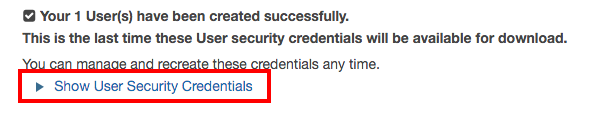
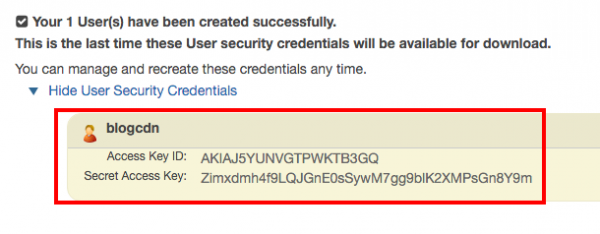
Em nosso exemplo, criei um usuário chamado “blogcdn”. Clique em “Create”. Em seguida, você deverá clicar sobre “Show User Security Credentials” para ter acesso às credenciais deste usuário criado.
Mas cuidado. Anote essas credenciais em um local seguro e não compartilhe com ninguém, se possível.
Tanto a Access Key ID quanto Secret Access Key serão usadas para configurar o W3 Total Cache, portanto, guarde-as em um editor de textos, de preferência ou faça o download das chaves clicando no botão “Download Credentials” que fica no canto inferior direito da tela.
Agora que você já criou um usuário e tem as chaves de segurança, vamos começar? Não! Precisamos agora dar a permissão do serviço de CloudFront ao usuário criado.
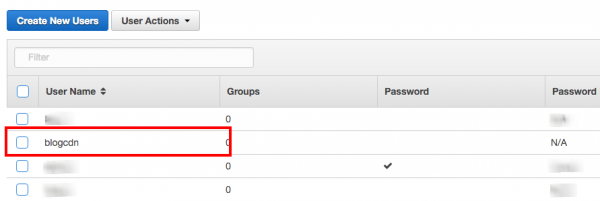
Para isso clique em “Close”, no canto direito inferior, próximo ao botão de download das credenciais. Você verá que a lista com os usuários criados aparecerão na tela.
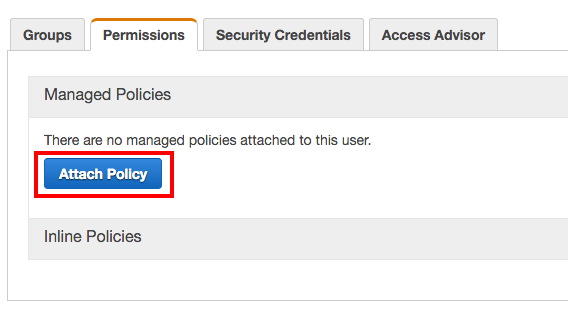
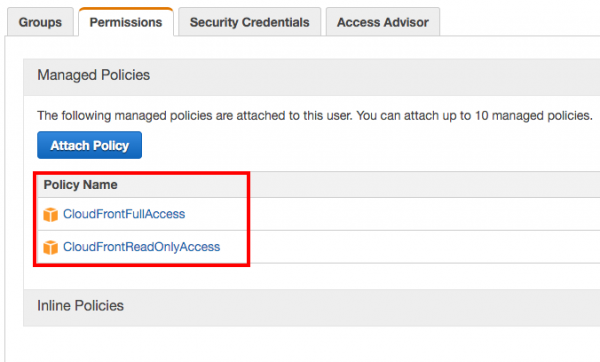
Clique sobre o nome do usuário criado e na próxima tela, clique na aba “Permissions”.
Agora, clique sobre o botão “Attach Policy”.
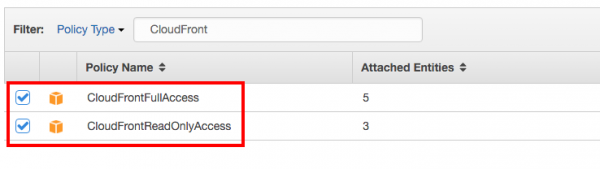
Na próxima tela, no campo de busca, você digitará o termo ‘CloudFront”. Note que 2 versões dos serviços aparecem em tela. Uma apenas para leitura e outra para acesso total. Selecione as duas opções e clique no botão “Attach Policy” no canto direito inferior da tela.
Pronto! A partir de agora seu usuário criado tem acesso total ao serviço CloudFront.
Agora que criamos o usuário, vamos criar a distribuição. Volte para a home do console da Amazon AWS e clique sobre o serviço de CloudFront.
Na próxima tela, clique em “Create Distribution”.
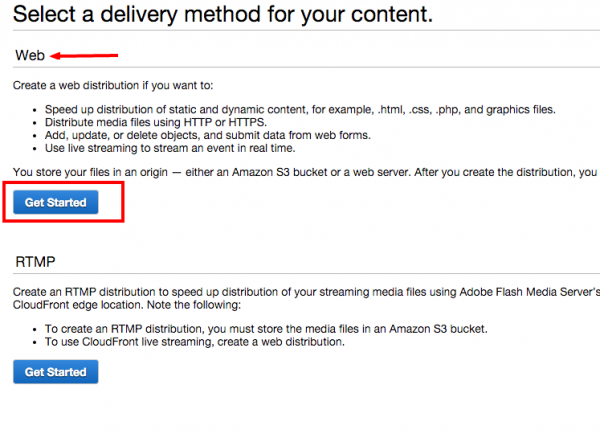
Na próxima etapa, clique em “Get Started’, no guia Web.
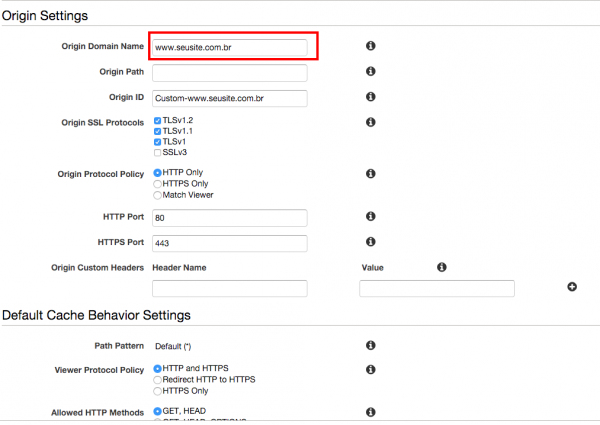
Na próxima etapa, não se assuste. Apenas preencha apenas o campo do nome da distribuição, de preferência com o seu site.
O campo “Origin Path” é criado automaticamente a partir do “Origin Domain Name”.
Posteriormente, desça a tela até o fim e clique sobre o botão “Create Distribution”.
A distribuição estará habilitada, mas ficará “Em progresso” por uns 15 minutos.
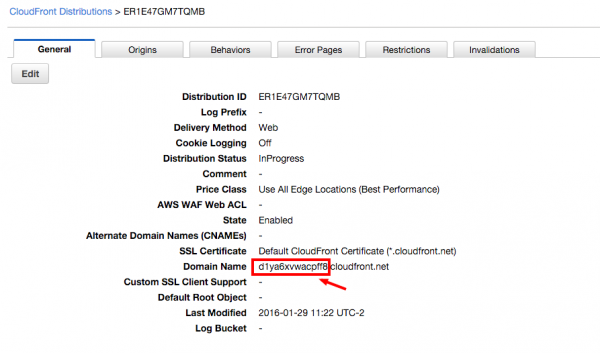
Clique sobre essa distribuição criada, clicando sobre o link da coluna “ID”, ou seja, em nosso exemplo clicamos sobre “ER1E47GM7TQMB”.
Você entrará nas configurações da distribuição.
Anote o prefixo do domínio da distribuição criada, pois iremos precisar mais a frente.
Resumo da ópera até aqui!
Criamos um usuário, baixamos as credenciais e demos permissão a este usuário para uso do serviço de CloudFront da Amazon. Agora, vamos efetuar a configuração do serviço integrado ao Plugin W3 Total Cache.
Primeiramente, baixe o plugin neste link e instale-o.
O Plugin possui muitas configurações interessantes, mas recomendo que sua configuração seja feita com bastante cuidado, pois qualquer configuração incorreta poderá causar sérios problemas em seu site.
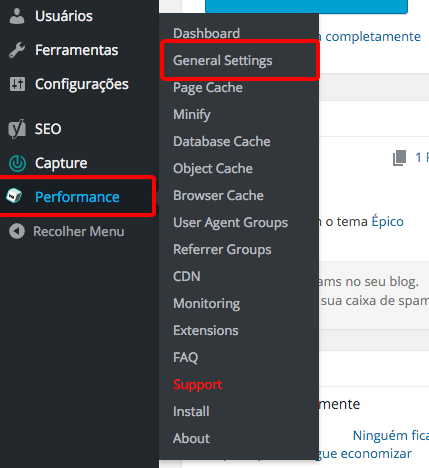
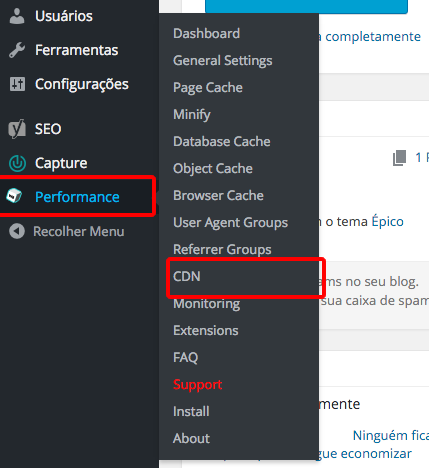
Após instalar o Plugin, ao lado direito, clique sobre “Performance” e posteriormente em “General Settings”.
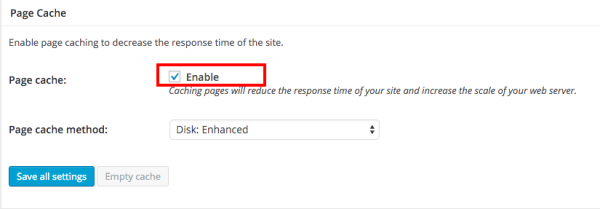
Nas configurações de “Page Cache”, marque “Enable”.
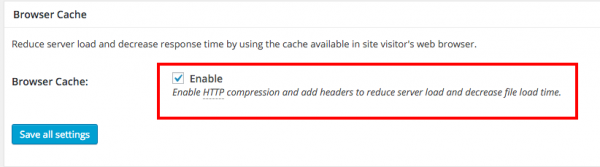
Role mais a tela e vá até “Brose cache”. Habilite a opção.
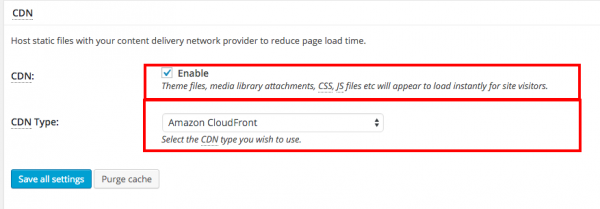
Logo abaixo de “Browse Cache”, vamos habilitar o serviço de CDN para o plugin e selecionar o serviço de CloudFront.
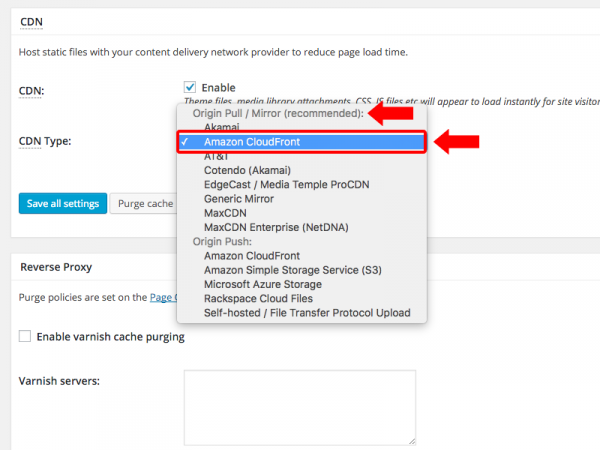
Mas atenção! Muita atenção nessa hora. Em “CDN Type”, escolha o “Amazon CloudFront” do “Origin Pull/mirror”, conforme imagem abaixo.
Após habilitar a CDN e escolher o tipo, salve as configurações clicando em “Save all settings”.
Agora, volte ao item “Performance” no menu ao lado e vá até o item “CDN”.
Um pouco mais abaixo, em “configuration”, nós iremos iniciar a integração com a distribuição que criamos na Amazon CloudFront. É agora que a brincadeira vai começar de verdade :p
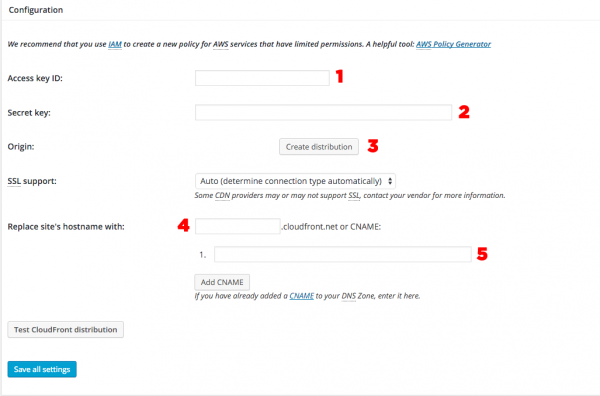
- Insira a Access Key ID que você copiou ou salvou da Amazon.
- Insira a Secret Key
- A origin aparecerá automaticamente depois de configurar a CDN por aqui, portanto assim que você salvar as configurações, o endereço do seu site aparecerá lá.
- Nesse campo, você terá que inserir o prefixo do domínio dessa distribuição criada. Vimos isso durante a criação da distribuição, conforme imagem abaixo:
PS: Insira apenas o prefixo.
5. Você pode criar em seu host um apontamento CNAME para um subdomínio, ou seja, algo como cdn.seusite.com.br ou static.seusite.com.br. Para isso, configure esse apontamento ou redirecionamento direto em seu host ou abra um chamado para que seu host efetue essa configuração. O apontamento deverá ser não apenas para o prefixo do domínio da distribuição, mas sim para todo ele, conforme exemplo abaixo:
d1ya6xvwacpff8.cloudfront.net > cdn.seusite.com.br
Dessa forma, as imagens do site, por exemplo abrirão dessa forma: http://cdn.seusite.com.br/wp-content/uploads/2016/01/logo1.png ao invés dessa forma: http://d1ya6xvwacpff8.cloudfront.net/wp-content/uploads/2016/01/logo1.png.
Feito tudo isso, clique em salvar configurações, abra seu site e abra as imagens em uma nova janela para se certificar de que ele já encontra-se configurado com CDN da Amazon CloudFront.
Abraços e até a próxima!