Uma das escolhas mais importantes que você tem que fazer quando começar a programar é o editor de texto ou a IDE que vai utilizar. Digo isso por que essa escolha tem que ser bem dosada, pois uma IDE que auto-completa todos os códigos pode atrapalhar no aprendizado ou outra que é muito manual pode não ser produtiva.
Mas, antes de entrar no assunto principal deste artigo, quero abrir um parênteses e explicar, de forma bem sucinta, a diferença entre um editor de texto e uma IDE, e por qual motivo vou abordar aqui apenas os editores.
IDE poderá ficar pra um outro artigo no futuro.
Vamos lá?
IDE x Editor de texto
IDE
Pois bem, uma IDE (Integrated Development Enviroment), ou em português, Ambiente integrado de desenvolvimento é um software usado, geralmente, para criação e desenvolvimento de softwares.
A grande vantagem de uma IDE é que ela possui grandes funcionalidades que ajudam no desenvolvimento, aumentando a produtividade, como complemento de código, além de, como o nome já diz, integrar vários ambientes.
Em uma IDE, pode-se programar em várias linguagens, até mesmo conectar em serviços externos, como banco de dados, versionadores de códigos, entre outros.
Entretanto, a desvantagem é que geralmente é mais “pesado” para se rodar, necessitando de um computador mais potente. Além disso, as funcionalidades que completam o código podem ser ruins pra iniciantes, atrapalhando o aprendizado e memorização dos códigos.
Podemos citar como exemplo de IDE: Eclipse, Netbeans, PHPStorm, InteliJ IDEA, PyCharm, Visual Studio, entre outros.
Editor de texto
Um editor de texto, como o nome já diz, é um software usado para se editar texto. De forma geral, o Microsoft Word, bloco de notas, etc., não deixam de ser um editor de texto, e pasmem, você conseguiria programar em HTML dentro do MS Word.
O resultado seria desastroso, mas funcionaria. Enfim, nosso foco aqui são os editores de textos para desenvolvimento de softwares.
As vantagens de um editor é totalmente oposto ao de uma IDE. É aconselhável que um iniciante comece em um editor exatamente pela falta de recursos e por muita coisa ser feito de forma manual, forçando-o a memorizar e executar as funções de forma manual, resultado assim em um melhor aprendizado.
Outro ponto positivo é que um editor de texto é muito mais leve e não precisa de uma “máquina parruda” pra funcionar e consequentemente da mesma forma contrária, não é muito produtivo para programadores mais experientes que precisam resolver e desenvolver de forma rápida e produtiva.
São exemplos de Editores de texto: Sublime Text, Notepad++, Visual Studio Code, Atom, Brackets, TextMate, entre outros.
De uma forma geral, é possível fazer um editor de texto se aproximar de uma IDE, instalando extensões e plugins, porém isso pode ir deixando-o mais “pesado” pra ser executado.
Fechando os parênteses e voltando para o assunto do nosso artigo, quero mostrar aqui 3 editores de textos, que são gratuitos e que serão ótimos pra você começar a estudar seus códigos, independente de qual linguagem ou tecnologia seja. Vamos lá!
Atom
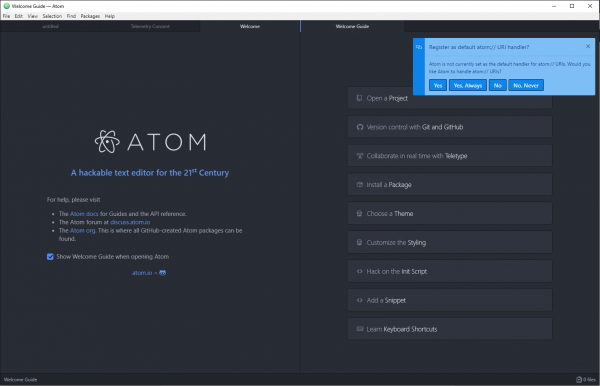
O Atom é um editor de texto de código aberto, desenvolvido pelo GitHub. É leve e simples, podendo ser melhorado em funcionalidades através de pacotes.
Para instalar o Atom é bem simples: Acesse http://atom.io/, faça o download do instalador referente ao seu sistema operacional. O processo ele abrirá uma “Splash Screen” avisando que o Atom está sendo instalado e que será aberto automaticamente após terminar.
Após isso, basta clicar em “Open Project” e selecionar o diretório do projeto que está trabalhando ou irá trabalhar.
Brackets
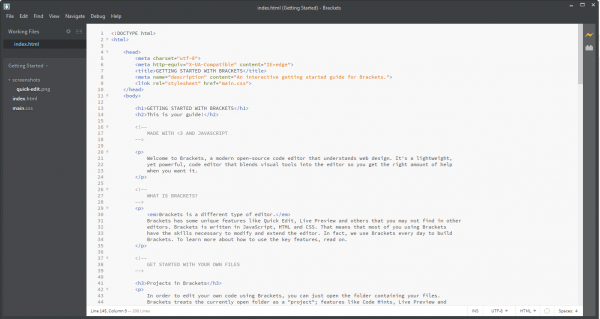
O Brackets foi criado pela Adobe e é mantido ativo pela comunidade pelo GitHub. Também é leve e tem suporte para uma gama bem ampla de extensões e pacotes, que podem melhorar as funcionalidades do mesmo.
O grande diferencial do Brackets é que ele possui uma ferramenta já nativa chamada “Live Preview”. Como o nome já diz, essa ferramenta habilita a atualização automática do código no navegador, criando um mini servidor local, porém essa ferramenta só funciona no Google Chrome.
Visual Studio Code
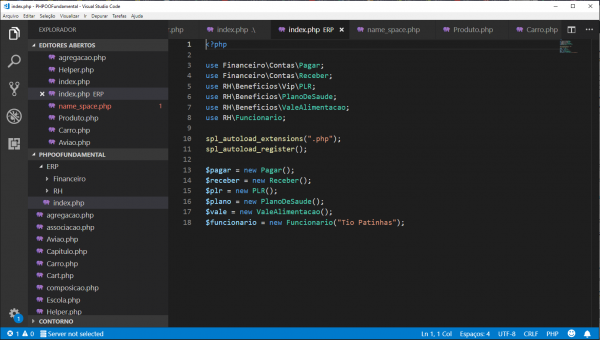
Criado pela Microsoft, o Visual Studio Code (VSC) é um editor de texto que caiu no gosto da comunidade pela sua facilidade, fácil assimilação e pela quantidade enorme de extensões de várias linguagens e tecnologias. Pode-se dizer que é possível transformar o VSC em uma IDE, instalando as extensões necessárias para tal.
Hoje, o Visual Studio Code é o editor de texto que adotei para ministrar aulas e também para meu dia a dia. É um editor completo, com ótimas funcionalidades. O único ponto fraco é um uso muito grande de memória.
Apenas para complementar, não confundir o Visual Studio Code com a IDE Visual Studio. Apesar de ambos serem da Microsoft, dão ferramentas totalmente diferentes.
Conclusão
Qualquer uma das três opções apresentadas irá te atender muito bem em seus estudos. Aconselho você a instalar as três opções e testar.
Nada melhor do que o “toque” para saber se realmente vai ser bom e vai servir. Fique a vontade para experimentar e diga aí nos comentários qual você mais gostou!
Um forte abraço!